CHAPTER 23
The Many Aspects of Accessibility
![]()
Designing accessible learning goes beyond creating learning content that is fun, engaging, and meaningful. Fully accessible content challenges the designer to explore the learning experience from all possible angles. Consider the multiple ways that learners access content, including visual, auditory, physical, and cognitive. However, when viewed through the framework of accessibility, old-school learning styles truly don’t do justice to the real need for access.
IN THIS CHAPTER:
![]() Explore the mindset for inclusion
Explore the mindset for inclusion
![]() Create accessible learning environments
Create accessible learning environments
![]() Design for specific access needs
Design for specific access needs
The Mindset for Inclusion
Accessibility requires us to carefully examine the need for access when learners cannot see, hear, or physically interact, as well as account for any learning or psychological differences that affect their ability to process content cognitively.
A word of caution—the particular challenge for talent development professionals is to consider accessibility during the needs assessment and design process. If you wait to think about accessibility until after a program is designed and developed, it’s too late and you will likely need to redesign your content. If you begin with the mindset of inclusion and accessibility, you set yourself up to build inclusive content from the very beginning.
Note that in an effort to be respectful and inclusive, this section purposefully minimizes the use of the terms (labels) disabled, disability, and impaired. Instead, the language focuses on the specific way individuals must access learning content differently due to a medical or cognitive condition. The language we use reflects and influences our mindset.
So, What Does “Accessible” Really Mean?
In the context of learning design, accessibility does not mean internet bandwidth or passwords—in other words, it’s not about the technical side of the computer system, although ultimately all public-facing websites and learning management systems must also be accessible to individuals with disabilities. In the context of designing learning, talent development professionals and instructional designers must become familiar with designing content to meet every major access need of the learner.
According to the Web Content Accessibility Guideline (WCAG 2.1), content should be perceivable, operable, understandable, and robust. The acronym frequently used in this approach is POUR; each aspect is summarized here:
• Perceivable
![]() Provide text alternatives for nontext content, such as pictures and graphics.
Provide text alternatives for nontext content, such as pictures and graphics.
![]() Include captions and audio descriptions for multimedia content.
Include captions and audio descriptions for multimedia content.
![]() Design content that can be presented in multiple ways and include assistive technologies while retaining all relevance and meaning.
Design content that can be presented in multiple ways and include assistive technologies while retaining all relevance and meaning.
![]() Enable easy ways to see and hear course content.
Enable easy ways to see and hear course content.
• Operable
![]() Ensure all navigation is functional and available from a keyboard.
Ensure all navigation is functional and available from a keyboard.
![]() Give users enough time to read and interact with the content.
Give users enough time to read and interact with the content.
![]() Do not use content that flickers, flashes, or blinks excessively, which can trigger seizures or other physical reactions.
Do not use content that flickers, flashes, or blinks excessively, which can trigger seizures or other physical reactions.
![]() Consider the ease of course navigation and finding content.
Consider the ease of course navigation and finding content.
![]() Design multiple inputs in addition to the keyboard, such as the ability to use a mouse, touchscreen, or voice interface.
Design multiple inputs in addition to the keyboard, such as the ability to use a mouse, touchscreen, or voice interface.
• Understandable
![]() Ensure that text is readable and understandable.
Ensure that text is readable and understandable.
![]() Make content appear and operate in predictable or standard ways.
Make content appear and operate in predictable or standard ways.
![]() Help users avoid navigation and interface mistakes or to correct them with ease.
Help users avoid navigation and interface mistakes or to correct them with ease.
• Robust
![]() Maximize current and cutting-edge user tools for long-term compatibility.
Maximize current and cutting-edge user tools for long-term compatibility.
![]() Maintain quality content while ensuring accessibility.
Maintain quality content while ensuring accessibility.
Then There’s the Legality Mindset
Disability laws have been evolving for many years. In the United States, they came on the heels of the civil rights laws of the 1960s, and represent an awakening of deeper awareness to the rights and needs of a population of people who have been marginalized by limited access over the years. The spirit of these disability laws is to provide access to information and, in turn, access to the opportunity to learn content that was previously not available to disabled individuals.
Title III of the 1991 Americans With Disabilities Act (ADA) requires educational and instructional videos to be accessible to hearing impaired and deaf individuals (this is where learning programs enter the scene). The law applies to state and local governments and some private organizations and mandates the provision of appropriate auxiliary aids and services where necessary. More information can be found in the ADA Title III Technical Assistance Manual Covering Public Accommodations and Commercial Facilities.
On January 18, 2017, the US Access Board published an updated set of requirements for information and communication technology (ICT) as covered by Section 508 of the Rehabilitation Act and Section 255 of the Communication Act. Section 508 requires access for both members of the public and federal employees to electronic and information technologies when developed, procured, maintained, or used by US federal agencies. The standards also apply to electronic and information technology procured by the federal government and in the public domain, including computer hardware and software, websites, phone systems, and copiers. In other words, if you work for a US federal agency, have a client who is a federal agency, receive funding from the US government, or have learning programs and content in the public domain, your content and learning programs must be compliant with the law.
The final published rule jointly updates and reorganizes the Section 508 standards and Section 255 guidelines in response to market trends and innovations, such as the convergence of technologies. The refresh also harmonizes these requirements with other guidelines and standards both in the US and abroad, including standards issued by the European Commission and with the Web Content Accessibility Guidelines (WCAG), a globally recognized voluntary consensus standard for web content and ICT.
The new standard for Section 508 is expected to require conformance to the WCAG 2.1 Level AA. But what does this mean? The WCAG 2.1 Success Criteria are categorized according to three levels that provide successively greater degrees of accessibility:
• Level A (minimum) provides the most basic web accessibility features.
• Level AA (midrange) deals with the biggest and most common barriers for disabled users.
• Level AAA (highest) gives the highest level of web accessibility.
Conformance at a higher level indicates conformance at lower levels; that is, conformance to Level AA necessarily implies conformance to Level A.
Level A sets a minimum level of accessibility and does not generally achieve broad accessibility for many situations. Level AA is proposed as the new standard for the anticipated refresh of the Access Board Standard for Section 508. WCAG does not always recommend requiring Level AAA conformance as a general policy, because it is not possible to satisfy all Level AAA success criteria for some content.
Creating Accessible Learning Environments
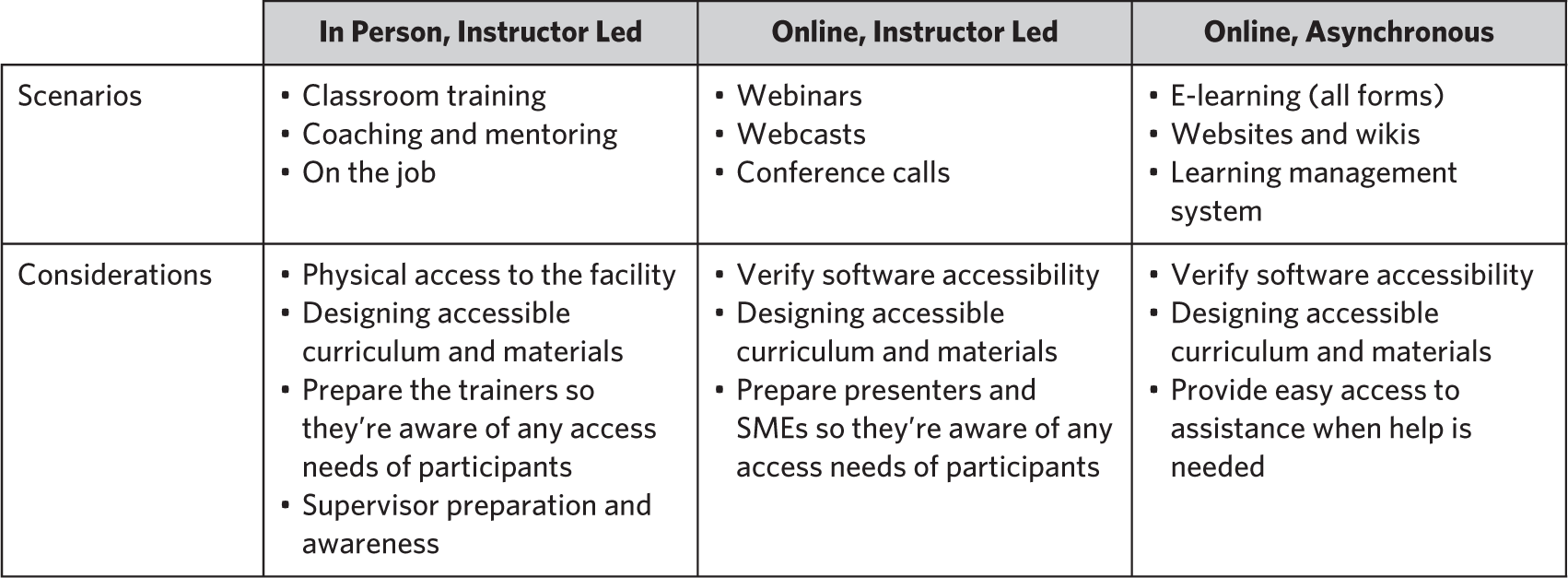
Learning and development programs that are designed and delivered in organizations around the world can be broken down into three basic categories of learning environments:
• Brick and mortar (in person, instructor led)
• Online, instructor led (vILT)
• Online, asynchronous e-learning
Each category requires its own set of design considerations for accessibility. Preliminary scenarios regarding program design and development considerations are shown in Table 23-1. As you review them, you will notice that some of the development opportunities focus on the people aspect, not just instructional design and technology. For example, when considering a culture of inclusion (not just compliance), one of the most important aspects of employee development and learning is on-the-job training (OJT). When training a new employee, their supervisor or manager may work directly with the individual and can have a significant impact on their learning experience—for better or for worse. Individuals who conduct on-the-job training must be educated not only on the legal requirements but also on how to handle the human components of an employee with disability-related needs.
Table 23-1. Accessibility Considerations for the Categories of Learning Environments

Instructional Design Strategies for Access and Inclusion
Sir Francis Bacon is known for saying that knowledge is power, yet the opportunity to learn can be disempowering to a disadvantaged group in ways that are invisible to the advantaged group. It seems that some learning professionals are hesitant to embrace the importance of designing accessible learning programs because they are viewed as complex, cumbersome, and time intensive. Instructional design has evolved over the years; new and creative ways have emerged to implement fun, interactive games and methodologies that we hope enhance the learning experience. However, it often seems that most initial design approaches assume the participants have no barriers to learning. To design accessible learning, begin with a positive, inclusive mindset and a willingness to accept the challenge.
Let’s explore five instructional design strategies for access and inclusion.
Use Design Thinking to Discover Creative Approaches
According to IDEO CEO Tim Brown, “Design thinking can be described as a discipline that uses the designer’s sensibility and methods to match people’s needs with what is technologically feasible.” Design thinking is solution-focused, not problem-focused, and instructional designers need to draw upon logic, imagination, intuition, and systematic reasoning to explore the possibilities of creating the best outcome that will benefit the learners. At first, it may be helpful to work with colleagues to explore each aspect of design thinking. For example, assign one aspect of design thinking to each team member, then talk through the course design together—similar to Edward DeBono’s “Six Thinking Hats.” This approach can be helpful because you really can’t make a course accessible until you have envisioned how best to communicate a concept using different methodologies. Begin with a mindset for inclusion and the job will go more smoothly than if you try to redesign it after the fact—508 or WCAG compliance is not an “add in.”
Write Clear and Concise Learning Objectives
Well-written learning objectives provide a clear picture of the performance you expect from learners as a result of the lesson. Robert Mager said that learning objectives should be specific, measurable objectives that guide instructors and aid students in the learning process. His ABCD model for learning objectives includes four elements: audience, behavior, condition, and degree of mastery needed. This is no different when writing learning objectives for participants with or without disabilities. Each aspect of the model is important; however, when designing accessible learning, the needs of your audience and the behavior to perform on the job are critical to keep in mind.
Instructional designers frequently make two mistakes when writing learning objectives:
• The objective is too vague and does not focus on the particular behavior expected. For example:
![]() Vague objective: Participants will learn the key aspects of essential communication.
Vague objective: Participants will learn the key aspects of essential communication.
![]() More specific objective: Participants will demonstrate the four steps to having a difficult conversation.
More specific objective: Participants will demonstrate the four steps to having a difficult conversation.
• Too many behaviors are included in one objective. Each objective should be written to support one behavior, such as demonstrate, identify, discuss, or explain. Bloom’s taxonomy is a great resource for active verbs to describe the specific behavioral change desired.
Create a Course Structure That Makes Sense
Have you ever been a participant in a poorly designed course? Or tried to complete an activity that had incomplete or confusing directions? A course structure that flows well and integrates all key concepts of the content creates a positive learning experience, reduces confusion, and presents the content in a digestible format. When designing for asynchronous e-learning courses, the flow is typically in this order: welcome, instructions, objectives, course content, assessment, summary, next steps, and exit instructions. Always consider the content—is it linear and does it have to be presented in a particular order? Or are you starting with the least important topic and leaving the most important for the last part of the course, when participants have less stamina for focused learning?
Provide Both Content and Context
Simon Sinek is known for his book Start With Why (2009), in which he explores the importance of helping people understand the reason behind what we do. Learning professionals can take a page from his book and add more context to the training programs we develop. You can do this by incorporating meaning or emotion into your content through pictures and graphics. It’s also important to add “alt text” (alternative text) that effectively describes all visuals, such as pictures, icons, and graphics. Alt text is described as a word or phrase that can be inserted as an attribute in an HTML (Hypertext Markup Language) document to tell website viewers the nature or contents of an image. Alt text appears in a text box and should be readable by screen reader software.
Another way to add context is through audio description of videos. Audio description provides a vocal summary of what is happening on the screen for people who are visually impaired; it is similar to how closed captioning adds context to the background sounds for people with audio access needs.
Design for Specific Access Needs
The next aspect to consider is the learner’s individual learning needs based on their medical or cognitive condition. Talent development professionals are not new to needs assessment in learning and development; however, the focus has traditionally been centered on the learner’s topical or competency needs, as well as how to design and deliver the content most effectively. Essentially, the 508 and WCAG requirements ask us to add another layer of complexity to the needs assessment considerations.
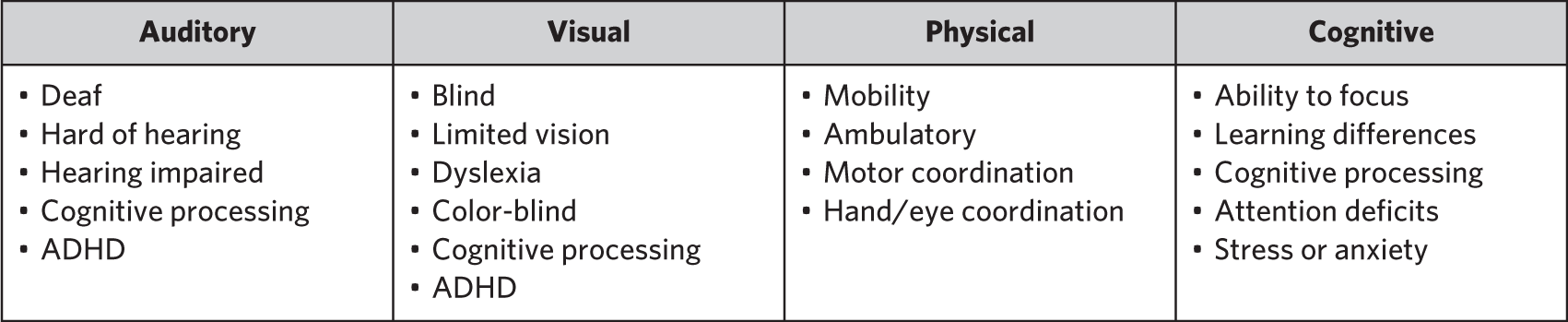
The four main conditions to consider in every learning environment are shown in Table 23-2.
Table 23-2. Four Main Needs Assessment Conditions for Every Learning Environment

Perhaps the most interesting thing to notice in the conditions table is that there are overlapping access concerns. For example, someone who is deaf or hard of hearing will have an auditory access concern; however, some learning differences also have an auditory processing component. Similarly, someone who is blind or has limited vision has a visual impairment, while some learning differences (such as dyslexia) have a visual processing aspect that would be accommodated in a remarkably similar way. In many ways, this is like the physical and architectural changes that were made in the early 1990s after the passage of the ADA, which regarded physical curb cuts at intersections for people who use wheelchairs. One unexpected benefit of accommodating people using wheelchairs was that delivery personnel and parents with children in strollers immediately found a benefit too! In a nutshell, accommodating one learning need will benefit more than one type of condition; in fact, you may find that accommodating the different learning needs may also benefit individuals with language or literacy needs.
Let’s Put This All Together
Our concept matrix pairs the three different learning environments with the four main access needs. This matrix can be used as a big picture tool to identify accessible design strategies. Across the top are the three main learning environments and down the left side are the four main learning access needs. Each box in the chart provides some preliminary ideas for accommodating the learning needs in each learning environment. Note that this matrix is not a comprehensive list; it is designed to provide basic initial design considerations. You can download a copy of this matrix from the handbook website at ATDHandbook3.org.
Final Thoughts
Be sure to test your assumptions about accessibility. Never assume the program works like you imagined it will. A designer once told me that if we simply designed a course using HTML 5.0, it would automatically be accessible. Six months later, after testing for accessibility, we were still redesigning the program to be compliant with the law. Test your process and your design along the way to ensure that it is working as you intended it to in the design process.

About the Author
Maureen Orey, CPTD, is an expert in designing, developing, and delivering high-impact, inclusive learning solutions. She founded her boutique corporate training and consulting firm in 2009. Her mission is simple: to help organizations develop strong and resilient leaders and employees. She can be contacted at [email protected].
References
Americans with Disabilities Act. ADA Title III Technical Assistance Manual: Covering Public Accommodations and Commercial Facilities. ada.gov/taman3.html#III-4.3500.
Bono, E.D. 2010. Six Thinking Hats. New York: Little Brown and Company.
Brown, T. 2008. “Definitions of Design Thinking.” IDEO blog, September 7. designthinking.ideo.com/blog/definitions-of-design-thinking.
Orey, M. 2017. “Designing Section 508 Compliant Learning.” TD at Work. Alexandria, VA: ATD Press
Sinek, S. 2009. Start With Why. New York: Penguin.
Recommended Resources
Lindstrom, C. 2017. What’s Missing? Best Practices for Teaching Students With Disabilities. Lanham, MD: Rowman & Littlefield
