| 32 | Stretching Elements |
One of the handy mixins in Compass is used for stretching. Its purpose is pretty straightforward: it allows you to stretch an element to fit into a box.
We need to define the space into which the element will be stretched, which is what we do when we’re defining the stretch_box class. We also need something to stretch; in this case we’re going to use the blue button from Task 15, Keeping It Semantic: @extend.
At the top of your style sheet, you need to @import three stretching compass files: compass/layout/stretching, compass/utilities and compass/css3. Then all you need to do is @include the mixin wherever you need a class or ID to be stretched. A useful feature is that you can define an offset border, so that when you stretch an element, it won’t completely reach the edge of your container box.
You can also stretch the element in either the x-axis (horizontally) or y-axis (vertically) only.
| What To Do... |
- Define a box and an element to be stretched.
compass/stretch.scss .stretch_box { border: 2px solid black; width: 240px; height: 240px; position: relative; @include inline-block; }
- Stretch the button fully to all sides.
compass/stretch.scss .stretched_fully { @extend .blue_button; @include stretch; }
- Include an offset to the stretch.
compass/stretch.scss .stretched_with_gap { @extend .blue_button; @include stretch(12px, 12px, 12px, 12px); }
- Stretch only in the x- or y-axis.
compass/stretch.scss .stretched_horizontally { @extend .blue_button; @include stretch-x; }Appropriately, if you want to stretch it vertically, just use stretch-y instead.
- Use this HTML.
<div class="stretch_box"> <div class="stretched_fully"> Stretched fully! </div> </div>
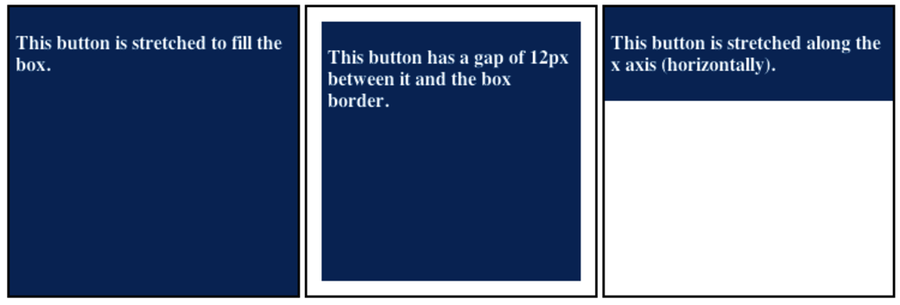
- See how it looks in your browser.