| 4 | Avoiding the Command Line: Using Scout |
So far we’ve been using the command line to generate our CSS from Sass. However, not everyone is comfortable using the command line. A great app to help you use Sass (and Compass, a tool we’ll come across in Part 3, Compass) is Scout.[6]
Scout is a graphical user interface (GUI) that automatically sorts out all the Ruby installation stuff we’ve been describing in the previous tasks. You don’t need to know about the command line at all.
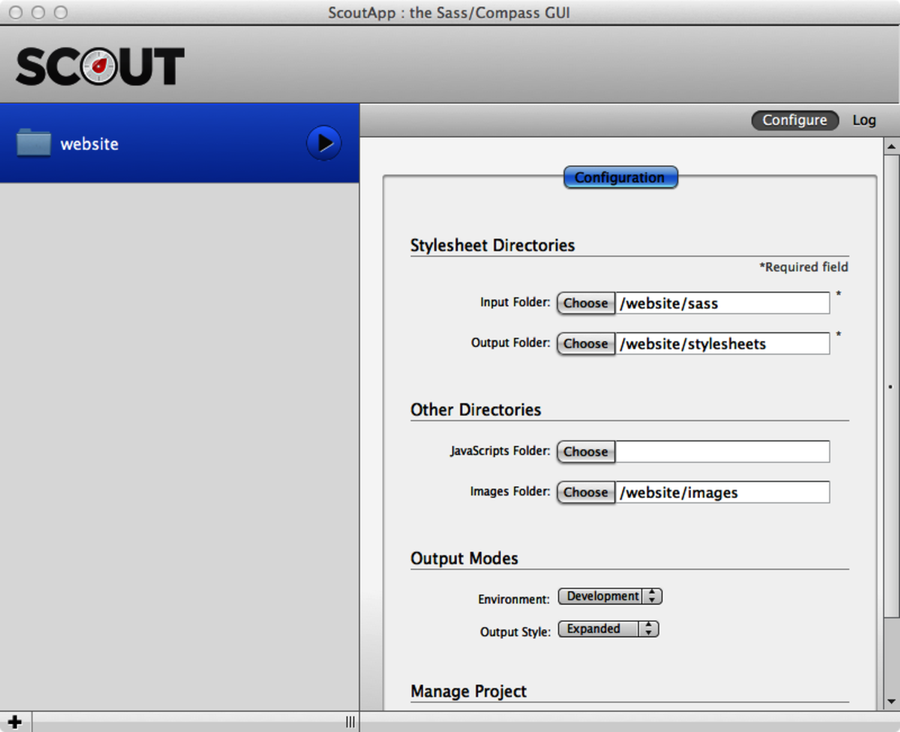
Once we’ve downloaded Scout, we just import our project file. We specify the input folder, which is typically our Sass folder. Then we specify the output folder, which is usually the stylesheet folder. Hit the play button, and Scout watches your Sass files.
As soon as you make a change to a Sass file, Scout notices and updates the corresponding CSS file in your output folder. It’s really that simple!
| What To Do... |
- Import your project and set up your input and output folders.

- Scout logs your changes.

